We’re happy to announce that the new Jetpack Glance framework, which lets you build app widgets and wear tiles with Jetpack Compose-like code, has reached alpha-04.
We also just released a standalone experimental repository to supplement Jetpack Glance with tools that are commonly required for development but not yet available.
From our partners:
Important: This project is independent from the AndroidX Glance repository and development. The
<a class="au ku" href="https://developer.android.com/reference/kotlin/androidx/glance/appwidget/GlanceRemoteViews" target="_blank" rel="noopener ugc nofollow"><em class="iy">GlanceRemoteViews</em></a>API and any of the features in the experimental repository may, in the future, change or become obsolete (and therefore likely deprecated).
Why can’t these be in AndroidX?
We want to iterate, explore and experiment with some new APIs and tooling more freely, without adding overhead to the main API and avoid API commitments. In addition, some of these features might not be allowed in AndroidX.
Note: this repository follows the Accompanist pattern but in a much more narrow scope (read more about it here)
Glance Experimental Tools
The initial idea is to use the new experimental <a class="au ku" href="https://developer.android.com/reference/kotlin/androidx/glance/appwidget/GlanceRemoteViews" target="_blank" rel="noopener ugc nofollow">GlanceRemoteViews</a> API to enable new features together with Jetpack Compose. Let’s explore the first available modules:
AppWidget Host composable
You can use the AppWidgetHost composable to host and display RemoteViews inside your app. This module, together with the new GlanceRemoteViews API, powers the other modules with a simple API that displays a RemoteViews object, decoupled from AppWidgets and Glance.
Let’s take a look at an example:
/**
* Copyright 2022 Google LLC.
* SPDX-License-Identifier: Apache-2.0
*/
@Composable
fun MyScreen(glanceAppWidget: GlanceAppWidget) {
val state = rememberAppWidgetHostState()
// the available size for the widget
val size = DpSize(200.dp, 200.dp)
if (previewHostState.isReady) {
// When the host is ready, generate the remote views.
LaunchedEffect(previewHostState.value) {
state.updateAppWidget(
// Extension method that uses GlanceRemoteViews
glanceAppWidget.compose(context, size)
)
}
}
AppWidgetHost(
modifier = Modifier.fillMaxSize(),
widgetSize = size,
state = state
)
}
The AppWidgetHostState updates the host with the given RemoteViews. Here is where we can use the new GlanceRemoteViews API to generate them from a Glance-composable function.
Read more about this module here.
Note: You can directly use RemoteViews without Glance, as this module doesn’t depend on glance-appwidget.
Viewer for glance-appwidget
When it comes to testing and debugging AppWidgets, a major pain point has been the laborious process required for deploying a single iteration:
- Build your project. 😃
- Launch the app. 🙂
- Close the app. 😐
- Remove and add the app widget in the launcher 😕 (or use this workaround ☹️)
- Done! 🥵
This process is quite time-consuming even with the workaround. And since there isn’t yet a preview for Glance, making changes in your composables without seeing the result immediately might be tricky.
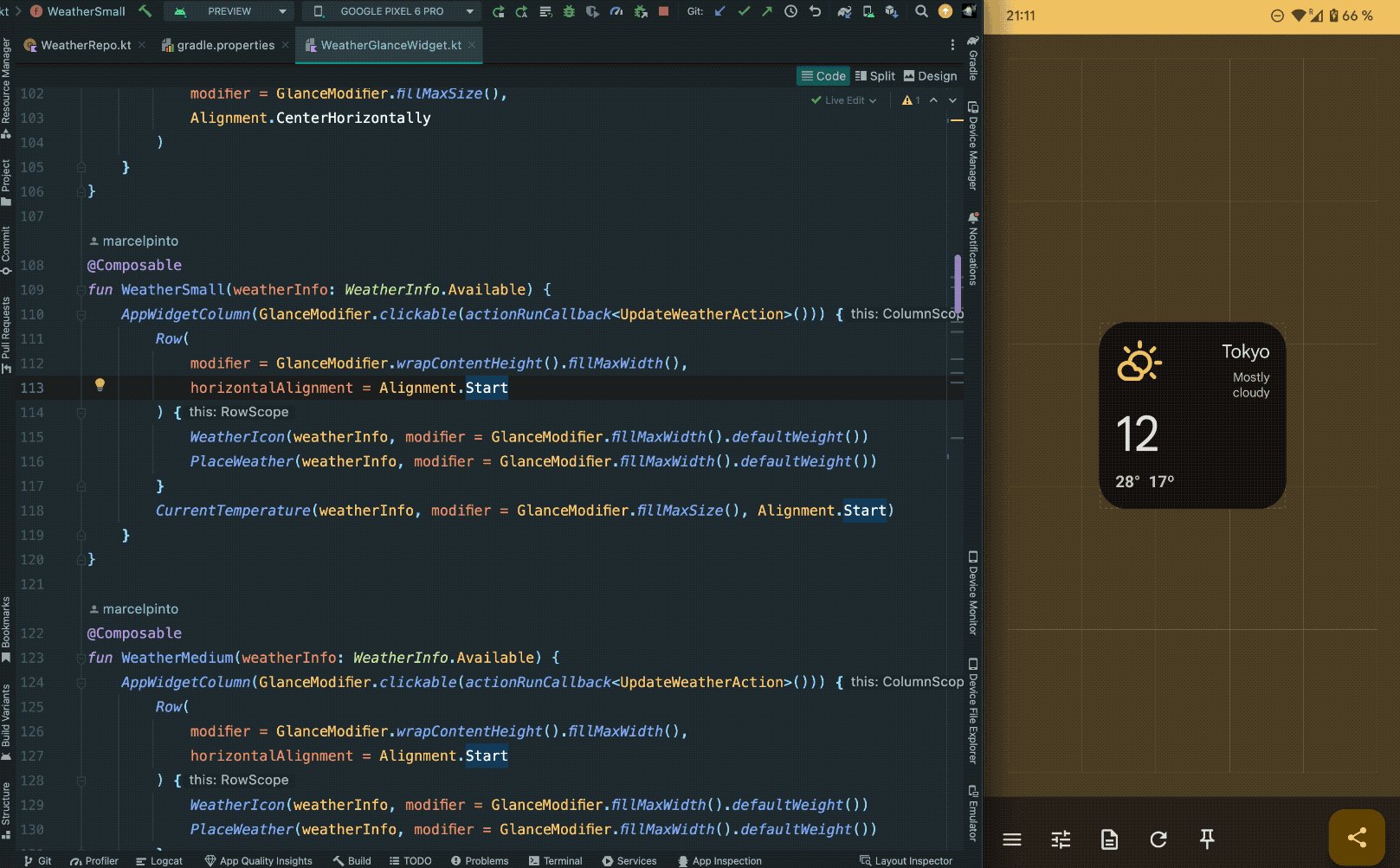
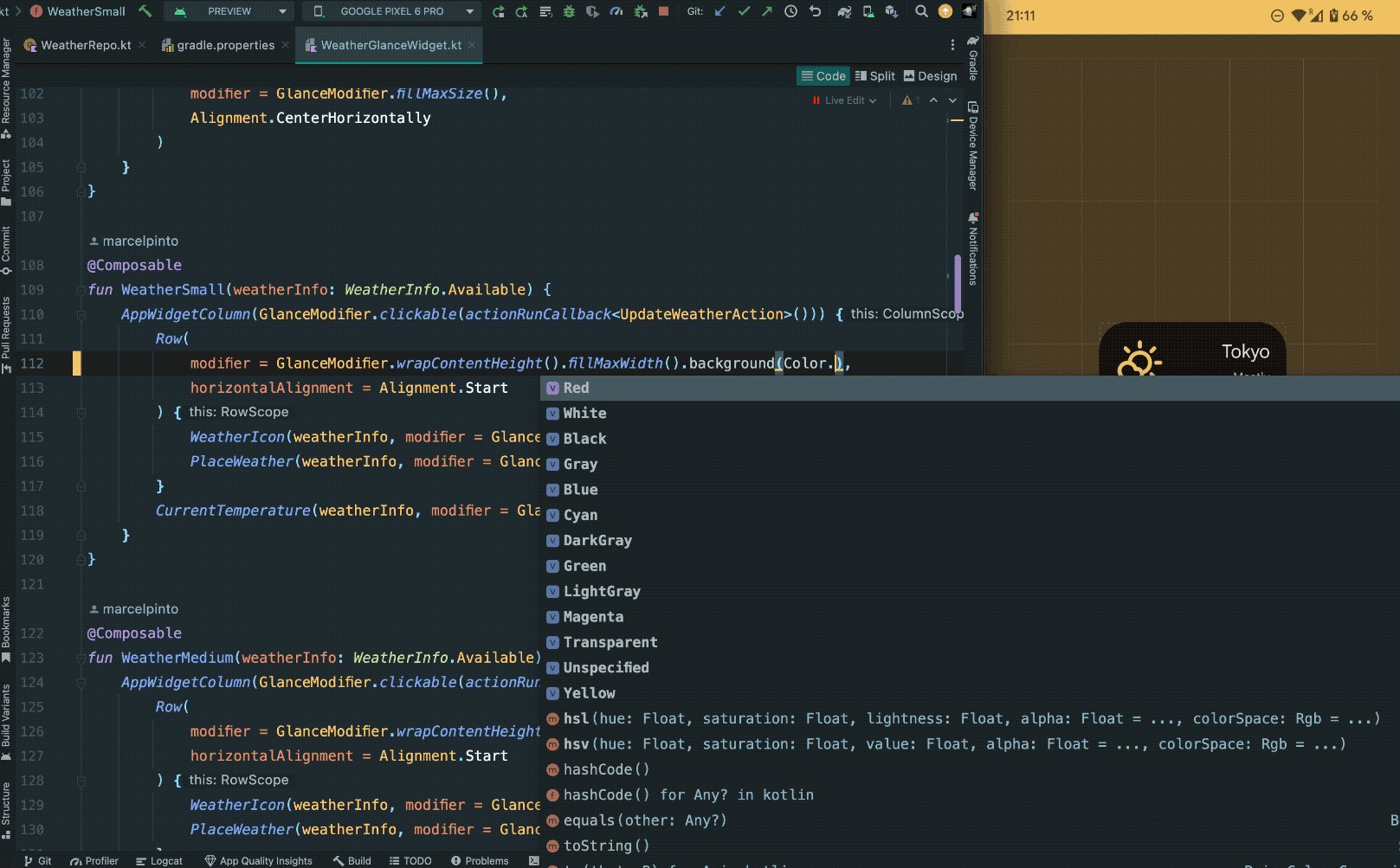
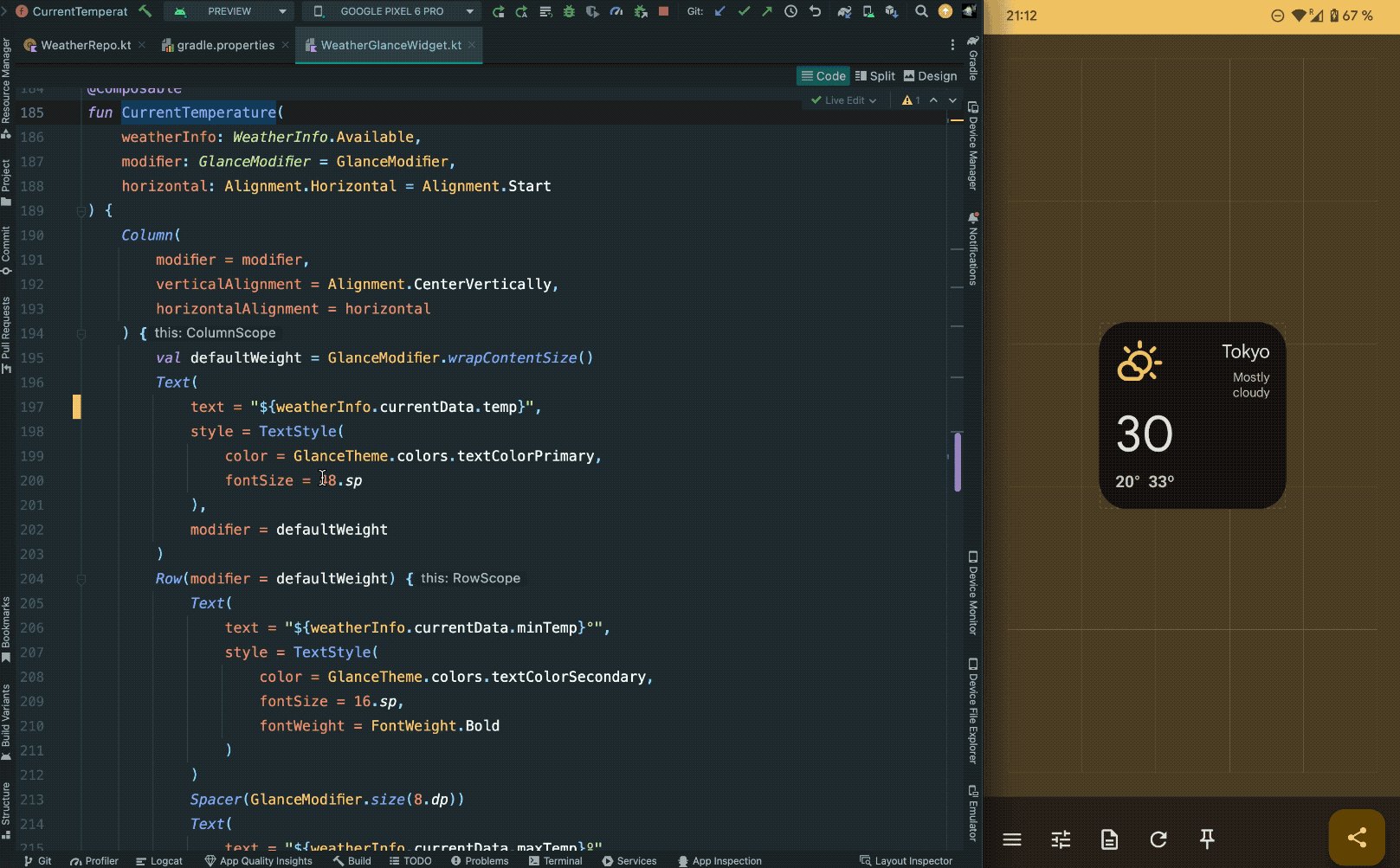
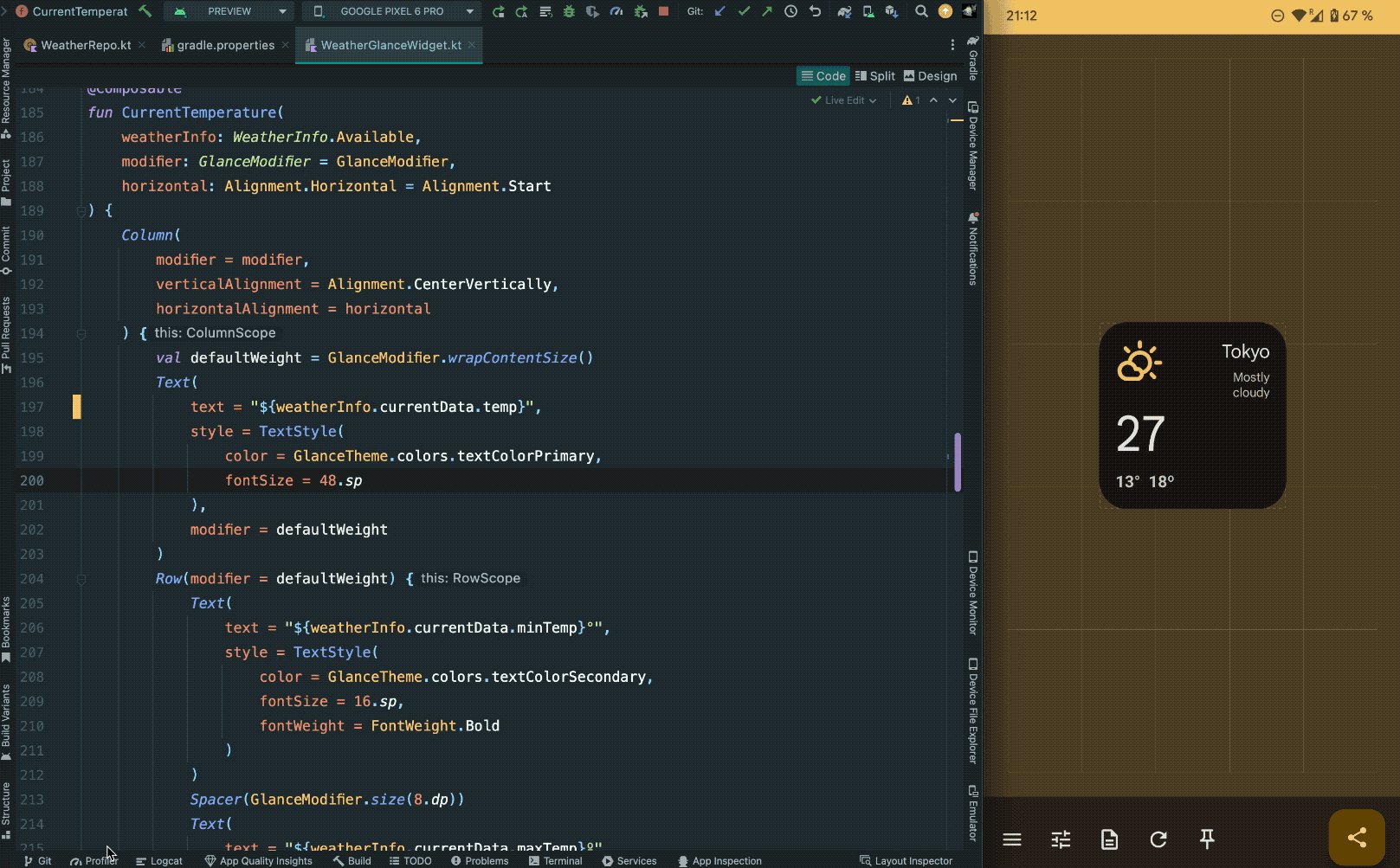
… wait a minute, “Live Edit” works with Glance?

That’s right: no more waiting for the app to build and launch. By extending the <a class="au ku" href="https://github.com/google/glance-experimental-tools/blob/main/appwidget-preview/src/main/java/com/google/android/glance/tools/preview/AppWidgetPreviewActivity.kt" target="_blank" rel="noopener ugc nofollow">GlancePreviewActivity</a> for your debug builds, you can speed up UI iterations. The extended activity displays your app’s widgets inside your own app (instead of the launcher), providing much faster previews and enabling Apply Changes and Live Edit features from Android Studio.
The glance-appwidget viewer does not rely on the <a class="au ku" href="https://developer.android.com/reference/android/appwidget/AppWidgetManager" target="_blank" rel="noopener ugc nofollow">AppWidgetManager</a>; instead, it uses the AppWidgetHostView directly to skip the BroadcastReceiver mechanism to render the RemoteViews inside the app’s activity (there are some limitations).
Using this viewer, together with Compose and Live Edit, we can achieve (in most situations) a real-time update mechanism, displaying code changes in your Glance composables nearly instantaneously.
Not only that, the viewer activity enables other available developer tools such as the Layout Inspector.
In addition, the viewer activity provides the following features:
- 🔀 Switching between different widgets
- 🔎 Resizing and reflecting widget available space changes (respecting the SizeMode)
- ℹ️ Highlighting missing appwidget meta-data
- 📌 Requesting the launcher to pin the current preview
- 🖼️ Extracting and sharing of the current preview (android:previewImage)
Read more in the additional features section and check the setup section of the project.
Using Compose @Preview
The Viewer activity provides useful functionality, but it requires additional setup and material dependencies. If you only want to display previews of your GlanceAppWidgets with the in-build Preview mechanism in Android Studio, it is also possible using the GlanceAppWidgetHostPreview.
/**
* Copyright 2022 Google LLC.
* SPDX-License-Identifier: Apache-2.0
*/
@OptIn(ExperimentalGlanceRemoteViewsApi::class)
@Preview
@Composable
fun SampleGlanceWidgetPreview() {
// The size of the widget
val displaySize = DpSize(200.dp, 200.dp)
// Provide a state depending on the GlanceAppWidget state definition
val state = preferencesOf(SampleGlanceWidget.countKey to 2)
GlanceAppWidgetHostPreview(
modifier = Modifier.fillMaxSize(),
glanceAppWidget = SampleGlanceWidget, // The actual instance
state = state,
displaySize = displaySize,
)
}
Note: while the preview will render in Android Studio, the RemoteViews won’t. You must always run it in a device. Better support for this will be provided later on.
GlanceAppWidget Configuration composable
This GlanceAppWidget Configuration composable module offers an opinionated composable to use in your configuration activity for your app widgets. In a nutshell, it builds on top of the Material3 Scaffold to display and handle the appwidget activity configuration logic for Glance.

This composable is great for:
- Making the transition between the launcher and the configuration screen smoother and aligned (Material You!)
- Displaying a realistic preview of the appwidget (preserves the size) to help users configure it
- Enabling the GlanceAppWidget to reflect state changes without actually applying them
Check out this guide to start using it!
By Marcel Pintó
Source Medium
For enquiries, product placements, sponsorships, and collaborations, connect with us at [email protected]. We'd love to hear from you!
Our humans need coffee too! Your support is highly appreciated, thank you!