Prerequisites
- Operating System: Ubuntu 16 or Ubuntu 18
- Python 3.X is installed
- Python Pip is installed
- Python Virtual Environment is installed (Optional)
Structure Overview
|__ dotlah_flask_api
|__ api
|__ res
|__ __init__.py
|__ application_res.py
|__ __init__.py
|__ app_wsgi.py
|__ runserver.py
|__ requirements.txt
|__ README.md
Replace the dotlah_flask_api directory with the project name of your choice.
From our partners:
Steps
01. Create the necessary directories and files. You can use the following shell script to create it, or manually enter them in the terminal, or create them from another way.
$ cd ~ $ nano setup-flask-api.sh
#!/bin/bash mkdir $1 mkdir -p $1/api/res touch $1/api/res/__init__.py touch $1/api/res/application_res.py touch $1/app_wsgi.py touch $1/runserver.py touch $1/requirements.txt touch $1/README.md
02. Run the setup script.
# FORMAT $ sh setup-flask-api.sh <project-name-without-space> # SAMPLE $ sh setup-flask-api.sh dotlah_flask_api
While it is totally safe to create a Project with spaces, it is more of a standard in this case.
03. Navigate to the Project directory
# FORMAT $ cd <project-name-without-space> # SAMPLE $ cd dotlah_flask_api
04. Update the necessary Python library/packages by setting the value of the requirements.txt
$ nano requirements.txt
Set the value:
flask
05. (Optional but recommended). Create a virtual environment dedicated to the Flask/API project.
For instructions on how to install and configure virtual environment. See this guide.
# FORMAT # SAMPLE $ cd dotlah_flask_api $ python3 -m venv project-venv
06. Activate the Virtual Environment.
$ source project-venv/bin/activate
07. Install the flask library via Pip using the requirements.txt
(project-venv) $ pip install -r requirements.txt
08. Update the content of runserver.py.
(project-venv) $ nano runserver.py
# -*- coding: utf-8 -*- # Start Flask with default web server from api import application application.run(host='127.0.0.1', port=8888, debug=True)
09. Update the dunder python file.
(project-venv) $ nano api/__init__.py
This imports the res python module, the endpoints will be located at the application_res or other res (Resource) python file.
from flask import Flask application = Flask(__name__) import api.res.application_res
10. Update the application_res.py.
(project-venv) $ nano api/res/application_res.py
# -*- coding: utf-8 -*-
from flask import jsonify
from api import application
@application.route('/', methods=['GET'])
def get_app_properties():
name = 'dotlah-flask-api'
version = '0.0.1'
app_properties = \
{
'name' : name
, 'version' : version
}
return jsonify(app_properties)
Above will create a GET endpoint accessible by the root path, (/).
11. Run the application
(project-venv) $ python runsever.py
It should show something similar
Note that running the application via this way (runserver.py) should only be used on local development. If needed to deploy on a Web Application server, a middleware or WSGI server should be used instead.
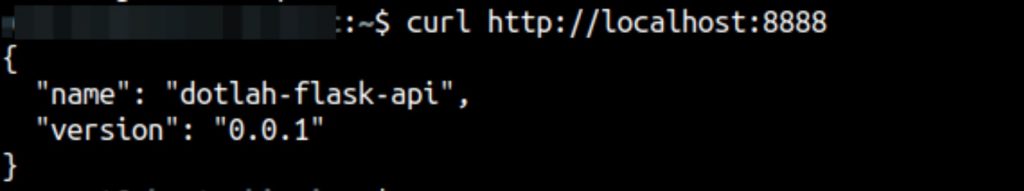
12. Test the application on the browser or via CURL.
Via Curl (open another terminal session)
$ curl http://localhost:8888
Via Browser
http://localhost:8888
For enquiries, product placements, sponsorships, and collaborations, connect with us at [email protected]. We'd love to hear from you!
Our humans need coffee too! Your support is highly appreciated, thank you!