Introduction
When you want to make it easy for the user to get to a specific part inside your app, such as when showing a subscription offer, asking a user to update their profile, or displaying the user’s cart in a shopping application, you can use deep links!
Users can click on these links both inside and outside of your app to get to specific content within your app. They can be used in web pages, shortcuts, notifications, or between modules in your app.
From our partners:
In this post, we will take a closer look at different types of deep links. We will go over how to set them up, test them, and build the best user experience around them. For more on what you can do with deep links, check out Part 1 of this series.
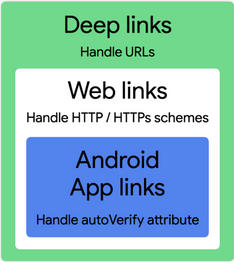
There are different types of deep links you can create in your Android app: standard deep links, web links, and Android App Links. Figure 1 shows the relationship among these types of links:

All forms of deep links are URIs that take users directly to specific content within your app.
- Web links are deep links that use the HTTP and HTTPS schemes.
- Android App Links are web links that are verified to belong to your app only.
Some example URIs:
- “example://droid.food.app” — URI with “example” custom scheme.
- “https://www.example.com/food” — URI with HTTPS scheme.
Implementing deep links
When a user clicks a link or an app programmatically invokes a URI intent, Android tries to find a handler application that can resolve the link.
To make sure that your app can be a handler, do the following 3 steps:
Step 1: Add intent filters for incoming links
Add intent filters to your Manifest file and drive users to the right place in your app, as shown in the following code snippet:
<!--AndroidManifest.xml-->
<activity
android:name=".LocationsActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
<data android:scheme="geo" />
</intent-filter>
</activity>
In this example we added an intent filter that navigates users to the LocationsActivity.
Let’s explore elements and attribute values of this intent:
Specifies the ACTION_VIEW intent action so that the intent filter can be reached from Google Search.
Include the BROWSABLE category. It is required in order for the intent filter to be accessible from a web browser. Without it, users can’t open your app from a deep link that appears in a browser.
Also include the DEFAULT category. This allows your app to respond to implicit intents. Without this, the activity can be started only if the intent specifies your app.
One or more <data> tags can be added, each of which represents a URI format that resolves to the activity. The <data> tag must include the android:scheme attribute.
Once you’ve added one or more intent filters with URIs for activity content to your app Manifest file, Android is able to take any Intent that has matching URIs and route that intent to your app at runtime. To learn more about defining intent filters and their attributes, check out Add intent filters for incoming links.
Step 2: Read data from incoming intents
Once the Android system starts your activity through an intent filter, you can use data provided by the Intent to determine what you need to render. Here’s a snippet that shows how to retrieve data from an Intent:
// MainActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.main)
val intentAction: String? = intent?.action
val intentData: Uri? = intent?.data
}
You should also handle new Intents after the Activity has been created. If a user wants to open a link before the Activity is destroyed, you can get a new Intent with the Activity method onNewIntent().
override fun onNewIntent(intent: Intent?) {
super.onNewIntent(intent)
// must store the new intent unless getIntent()
// will return the old one
setIntent(intent)
val action: String? = intent?.action
val data: Uri? = intent?.data
}
Step 3: Test your deep links
You can use the Android Debug Bridge to test deep linking resolve to the correct app activity. The general syntax for testing an intent filter URI with adb is:
$ adb shell am start
-W -a android.intent.action.VIEW
-d <URI> <PACKAGE>
For example, the command below tries to view an app with a package = “food.example.com” that is associated with the URI = “example://food”:
$ adb shell am start
-W -a android.intent.action.VIEW
-d “example://food” food.example.com
Package name could be skipped for Implicit Intents, but should be provided for Explicit intents. For more information about command options check out Call activity manager (am) documentation.
The manifest declaration and intent handler you set above define the connection between your app and a deep link. Now let’s explore links that use HTTP and HTTPS schemes and how to make sure the system treats your app as the default handler.
Web links
Web links are deep links that use the HTTP and HTTPS schemes. They are implemented in the same way except that your intent filter includes the “http” or “https” scheme.
If you own a web link (own the domain and have a corresponding web page), then follow the instructions below for Android App Links.
If you don’t own a web link and your app’s main function might be to open links as a third party, then explain that to users and follow instructions on how to request the user to associate your app with a domain. Before you make this request for domain approval, provide some context for the user. For example, you might show them a screen that explains to the user why your app should be the default handler for a particular domain.
Android App Links
Android App Links are web links that are verified to belong to your app only. When a user clicks on a verified Android App Link, your installed app opens immediately. The disambiguation dialog will not appear.
If the app is not installed and the user didn’t set another app to be a default handler, then your link will be opened in a browser.
Android App Link Implementation
To set up Android App Links you need to do few extra steps in addition to steps 1, 2, 3 above, and:
Step 4: Add “autoVerify” attribute to intent filters
To allow the system to verify that an Android App Link is associated with your app, add intent filters that match the following format:
<!--AndroidManifest.xml--> <!--Make sure you explicitly set android:autoVerify to "true"--> <intent-filter android:autoVerify="true"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.BROWSABLE" /> <category android:name="android.intent.category.DEFAULT" /> <!-- If a user clicks on a shared link that uses the "http" scheme, your app should be able to delegate that traffic to "https". --> <data android:scheme="http" /> <data android:scheme="https" /> <!-- Include one or more domains that should be verified. --> <data android:host="food.example.com" /> </intent-filter>
Step 5: Declare the association between your app and web site
Declare the association between your website and your intent filters by hosting a Digital Asset Links JSON file at the following location:
https://food.example.com/.well-known/assetlinks.json
A Digital Asset Links JSON file must be published on your website to indicate the Android apps that are associated with the website and verify the app’s URL intents.
The following example assetlinks.json file grants link-opening rights to a droidfood.example.com Android app:
[
{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "com.example.droidfood",
"sha256_cert_fingerprints": [
"14:6D:E9:83:C5:73:06:50:D8:EE:B9:95:9G:34:FC:64:16:S9:83:42:E6:1D:BE:A8:8A:04:96:B2:3F:CF:44:X5"
]
}
}
]
Verify that your signature is correct and matches the signature used to sign your app:
- You have the release signature in assetlinks.json. You can add a debug signature as well for testing.
- The signature should be in upper case.
- If you are using Play App Signing, make sure you’re using the signature that Google uses to sign each of your releases.
You can verify these details, including a complete JSON snippet, by following instructions about declaring website associations.
Step 6: Verify Android App Links
After you have confirmed the list of websites to associate with your app, and you have confirmed that the hosted JSON file is valid, install the app on your device. Wait at least 20 seconds for the asynchronous verification process to complete. Use the following command to check whether the system verified your app and set the correct link handling policies:
$ adb shell am start
-a android.intent.action.VIEW
-c android.intent.category.BROWSABLE
-d “https://food.example.com"
Note:
Starting in Android 12, you can manually invoke domain verification for an app that’s installed on a device. You can perform this process regardless of your app’s target SDK version.
In case if something doesn’t work follow these instructions on how to fix common implementation errors for Android App Links. Also check out “Deeplinks video series crash course — Part 3: Challenges with DeepLinks”
Navigation Best Practices
Follow these best practices to improve the user’s experience:
- The deep link should take users directly to the content, without any prompts, interstitial pages, or logins. Make sure that users can see the app content even if they never previously opened the application. On subsequent interactions, such as when they open the app from the Android app launcher, it is OK to prompt users for steps they skipped to get to the deep link content.
- Follow the design guidance described in Navigation with Back and Up so that your app matches users’ expectations for backward navigation after they enter your app through a deep link.
Let’s look at the example of a deep link that opens the food details screen in Droidfood app.
In this example, the user follows a deep link that opens the “Cupcake details” screen. When the user taps back, the app shows the “Droidfood landing” screen instead of exiting. The app shows this screen because, from the “Droidfood landing” screen, the user can navigate back to “Cupcake details”. This navigation helps the user to know how to find the deep link content in the app in the future, without searching for the deep link again.
If you are using Android Jetpack’s Navigation component check out Create a deep link for a destination guide.
Summary
In this blog post, you’ve learned how to implement different types of deep links. We recommend using Android App Links, which helps to avoid disambiguation dialogs while seamlessly working when users don’t have your app installed. For more details about deep links, check out the guide Understanding the different types of links.
- Part 1: What can you do with deep links?
- Part 2: Deep links from Zero to Hero
- Part 3: Overcoming Challenges Creating Android App Links
- Part 4: Deep links for your business
Let’s get linking!
By @SKateryna and Sabs
Source Medium
For enquiries, product placements, sponsorships, and collaborations, connect with us at [email protected]. We'd love to hear from you!
Our humans need coffee too! Your support is highly appreciated, thank you!